Portfolio

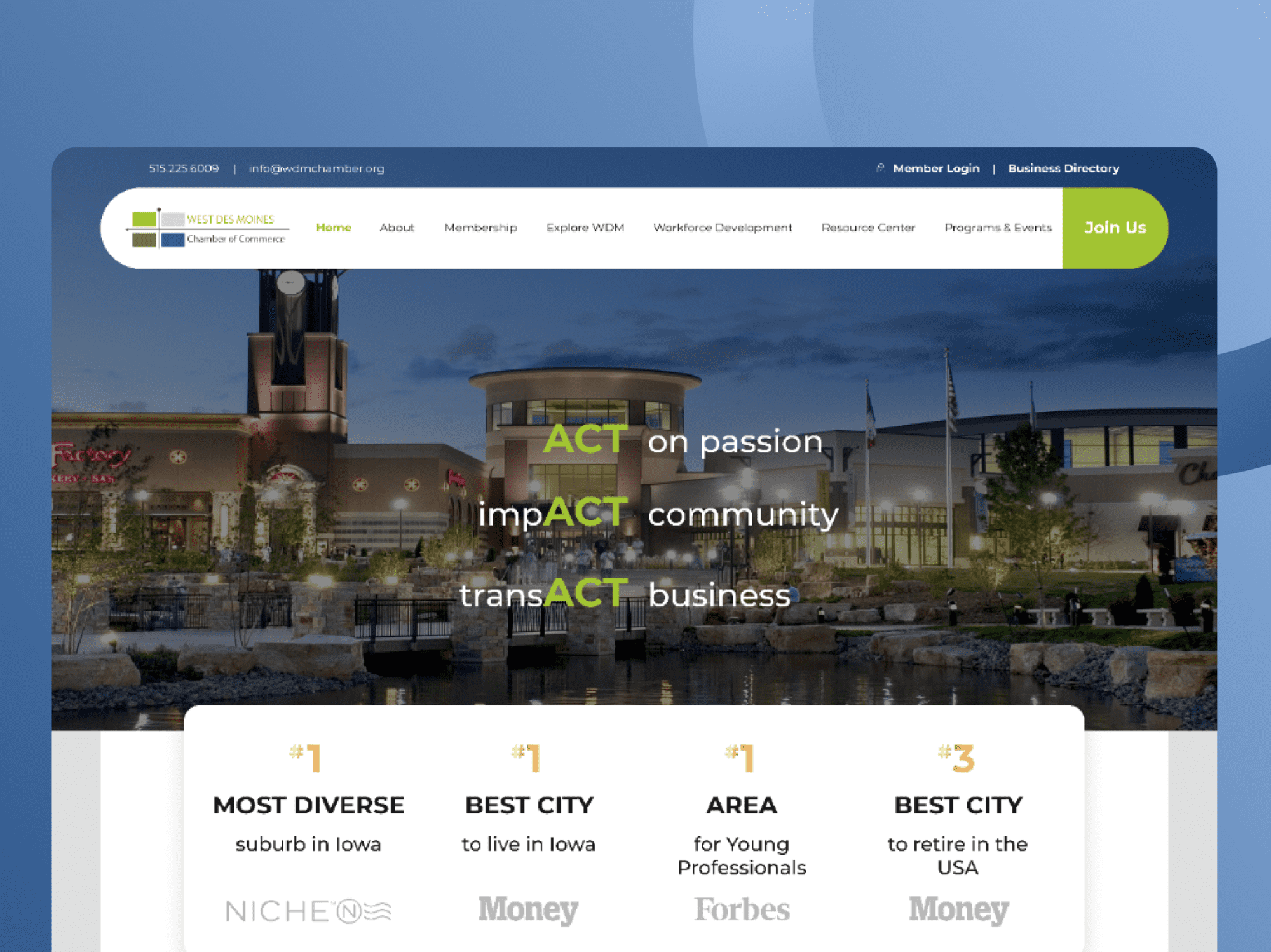
WDM Chamber
Industry: Chambers Of Commerce
We did: UX/UI design, Website development
In 2017, we started partnering with the West Des Moines Chamber of Commerce to redesign the website and transition to the CRM system ChamberMaster by GrowthZone. The goal was to create a seamless online presence to attract new business members and retain existing members with digital resources and promote upcoming events and programs.
Learn more
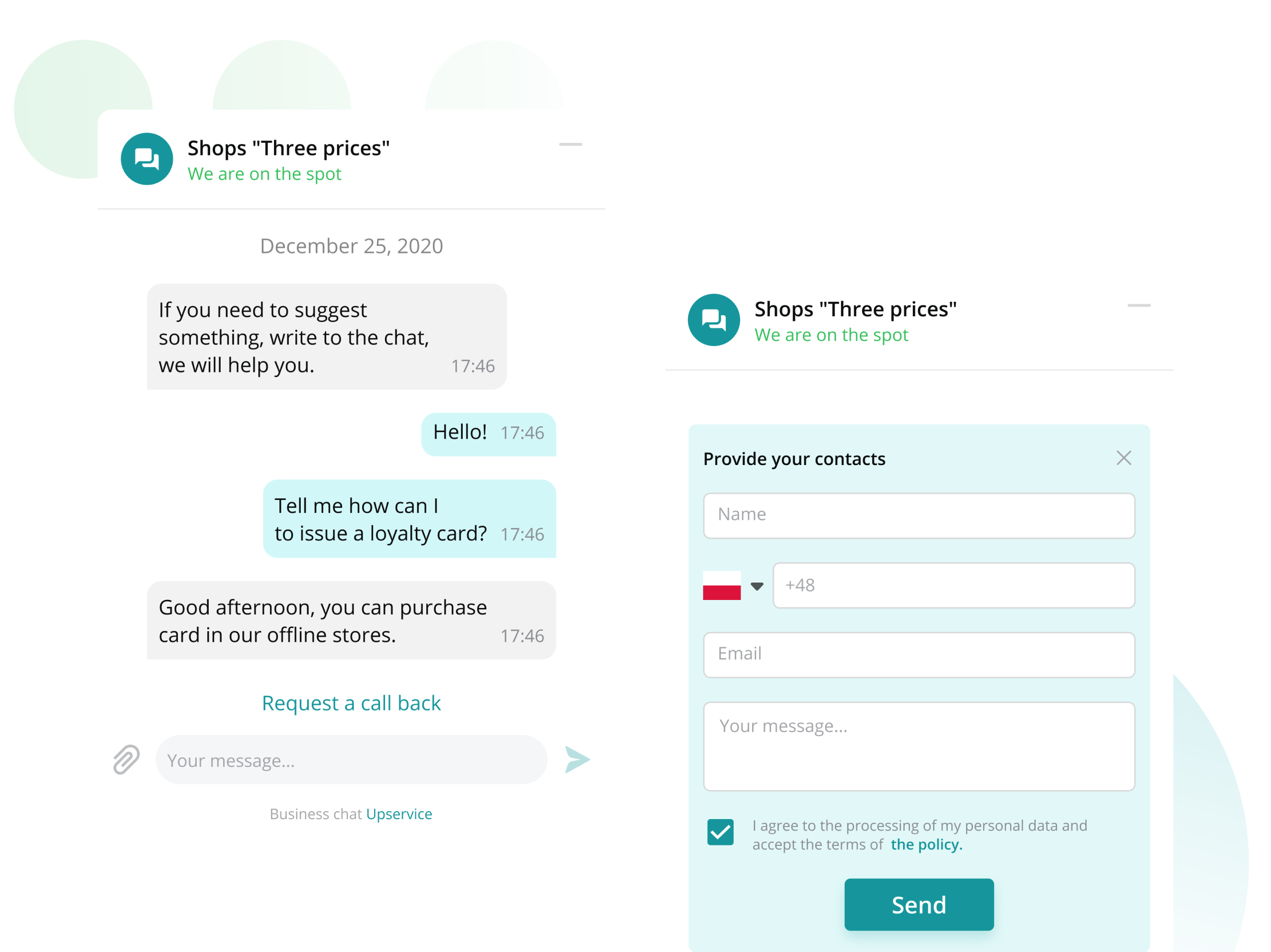
Microservices architecture for E-commerce
Industry: E-commerce
We did: Widget development using microservice architecture.
A large online store aimed to implement a convenient live chat for the website, which would handle a high load (25000+ unique visitors daily), work quickly and without interruptions. Softvoya suggested using Upservice chat developed by our team on microservice architecture, which allowed us to scale the widget and increase its performance.
Learn more
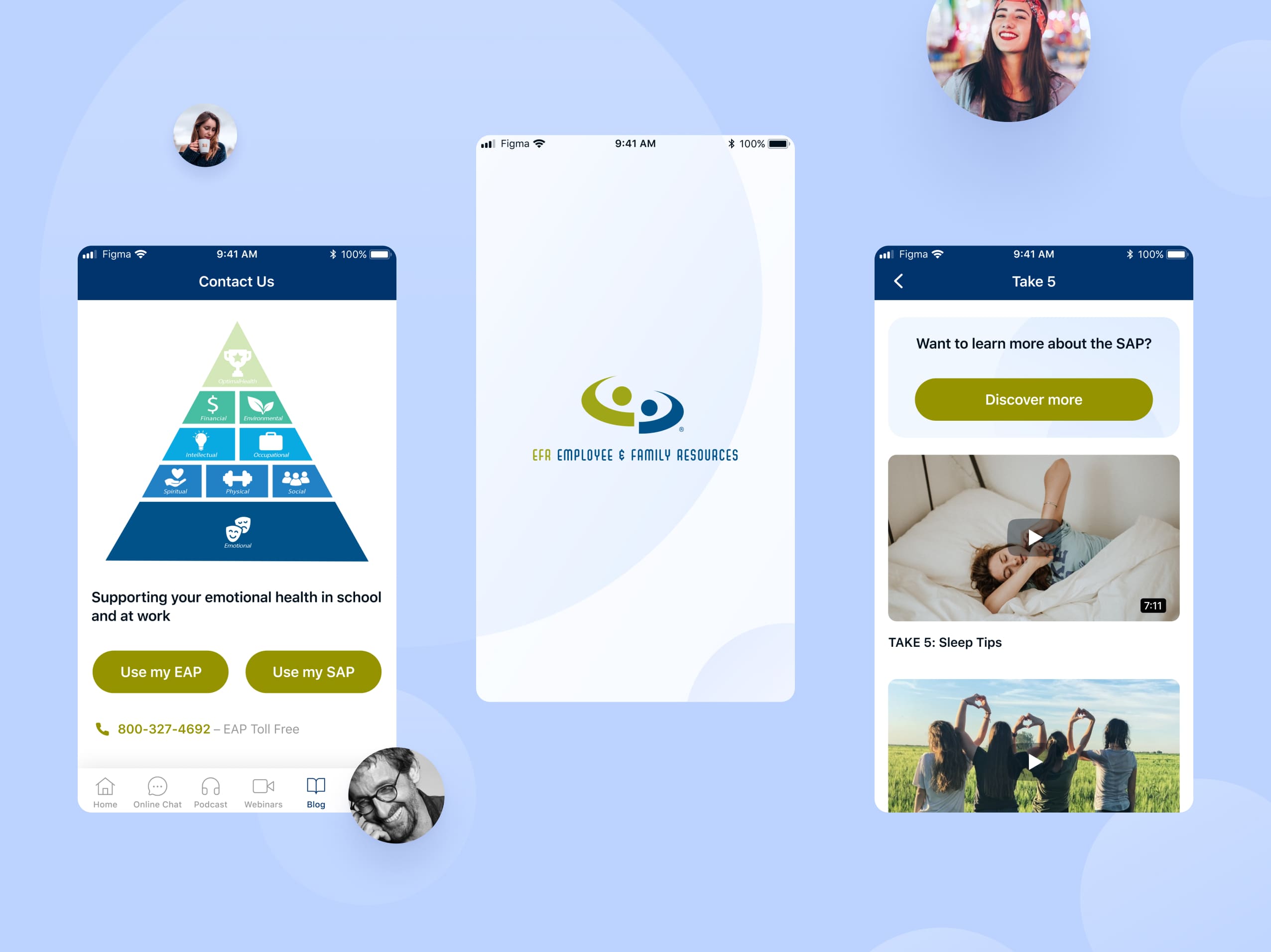
Custom Mobile App Development for EFR
Industry: Healthcare/nonprofit organizations
We did: marketing analysis, UX/UI design, cross-platform mobile app development.
The client’s goal was to create a user-friendly mobile application that includes all social care services in one place. The project includes: chat, appointment making, sending notifications, materials pages – blog, podcasts, webinars. The peculiarity of the creation was cross-platform development, which allowed the simultaneous release of the application for users of iOS and Android platforms.
Learn more
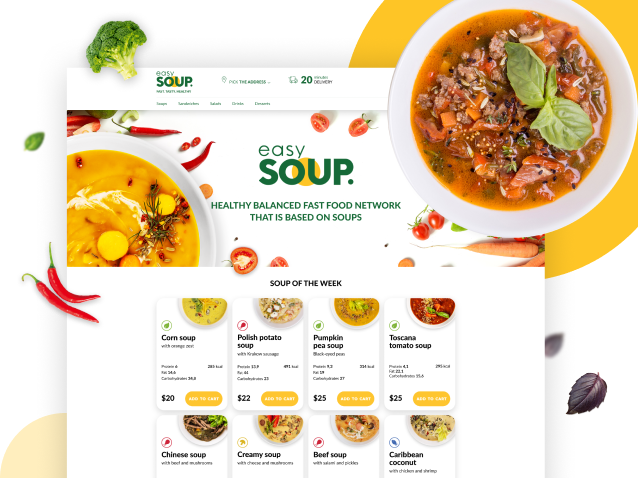
EasySoup
Industry: Service Industry
We did: User research, UX/UI design, Website & Ecommerce development
A healthy fast food chain wanted an upgrade from a landing page to a fully optimized website. The solution had to synchronize retailers’ point-of-sale systems with online delivery accounts. The key features should include: a personal account, loyalty program, a user-friendly food catalog, and an add to cart option.
Learn more
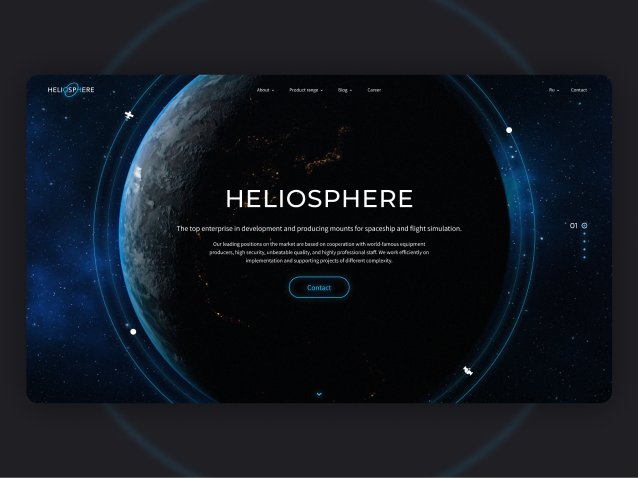
Heliosphere
Industry: Aerospace Industry
We did: User research, UX/UI design, website development
This producer of spaceship and flight simulation equipment wanted a user friendly website to demonstrate the company’s expertise. Key features should include: a catalog page with navigation, admin panel for downloading content, and a contact form with two-step authentication.
Learn more
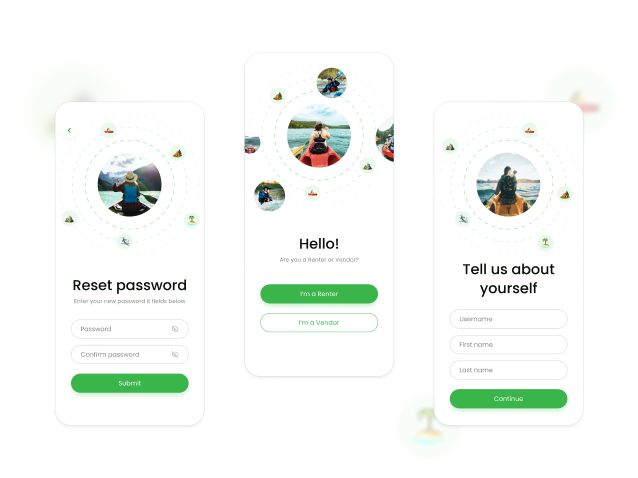
KayakVenture
Industry: Sports & Equipment
We did: UX/UI design, Mobile development
The client wanted to design an MVP app for kayak rentals. The application should include registration via Apple ID, an interactive map, a booking system for different sports equipment and boats, and support for leaving comments and feedback.
Learn more
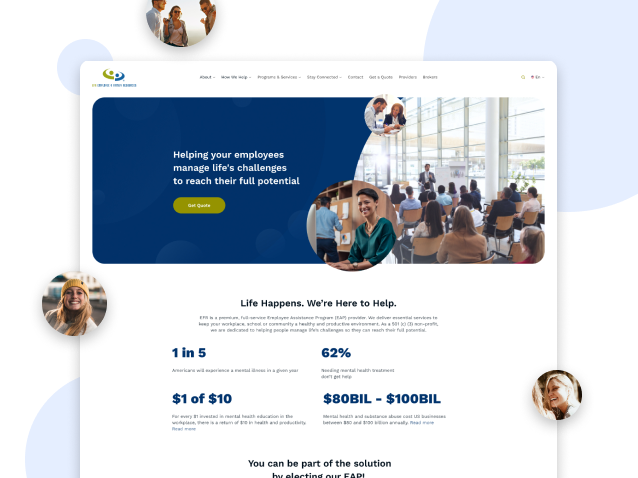
Employee & Family Resources
Industry: Healthcare
We did: UX/UI design, Website development
EFR (Employees and Family Resources) specializes in the prevention, intervention, and treatment of substance use disorders and behavioral health issues. The client wanted to redesign a corporate website of a non-profit organization that helps people manage life’s challenges to reach their full potential.
Learn more
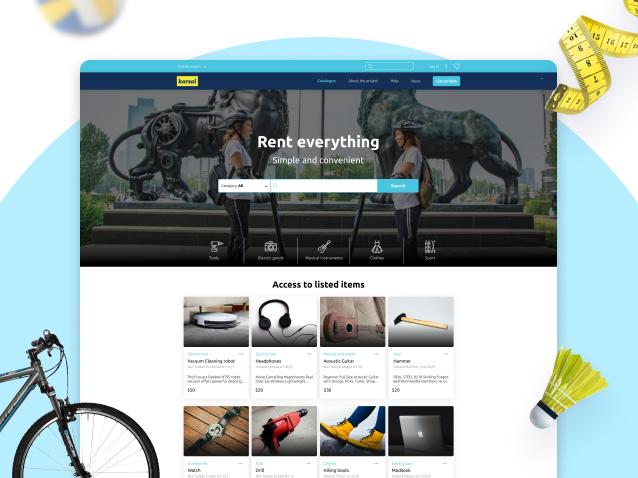
Karzal
Industry: Sharing economy
We did: User research, UX/UI design, website development
The customer wanted to develop an MVP for a digital renting platform for equipment, household appliances, and other goods. The goal of the project was to develop a user-friendly marketplace that comprises: a sign-in process, personal account settings, connection to the payment systems, ability to comment and rate items, and an item booking option.
Learn more
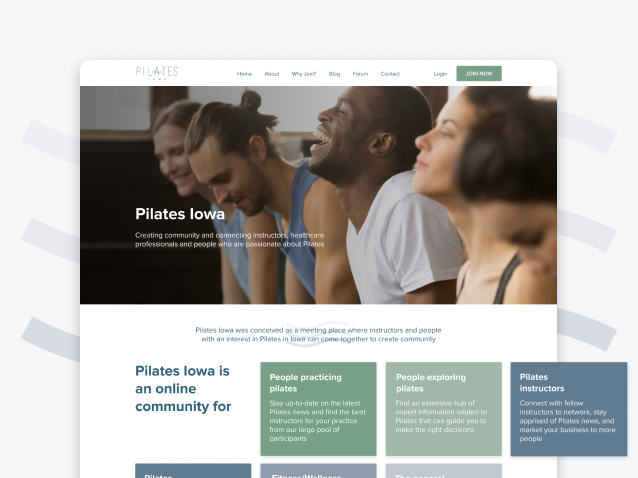
Pilates Iowa
Industry: Fitness and Health
We did: UX/UI design, Website development
Pilates Iowa establishes a platform that will allow instructors to interact and learn from other instructors as well as clients. The client wanted to develop a website that would function as a reliable and trustworthy hub of information related to Pilates. A website should be connected with a forum and be fully customized.
Learn more